How to Enable the Block Editor in WordPress
If you’re wondering how to enable block editor in WordPress, you’ve come to the right place. Creating blocks in the editor is a great way to customize your website. These tools let you build pages without having to code them yourself. Each block contains its own set of buttons, allowing you to re-arrange, swap out, and add or remove elements. By enabling block editing, you can create custom-designed pages and avoid the hassle of learning the nuances of CSS.
To use the block editor, you’ll need to enable its settings. By default, the block editor will be enabled in your blog. This is useful if you want to insert content snippets into your posts and articles. You can also save these reusable blocks for reuse on other pages. You can even create new blocks by clicking the “+” icon. To make this easy, simply press the arrow buttons on your keyboard Google.

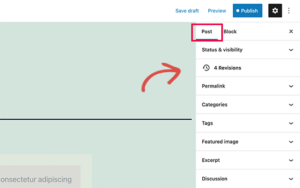
Once enabled, you’ll need to customize your block manager. To customize the keyboard shortcuts for editing, click the “+” button. This will take you to the block manager page. In the editor, you’ll see a list of reusable blocks. Here, you can edit, delete, or export reusable blocks. You can use entire groups or columns as reusable blocks as well. By default, WordPress posts contain tons of metadata, including publish date, categories, and featured images.
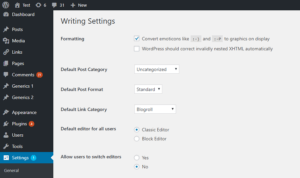
How Do I Switch From Classic To Block Editor In WordPress:
After you’ve made your new editor settings, you can customize the layout of your block. You can choose to use the full screen mode or not. When you update WordPress, the editor defaults to Full screen mode. If you’d prefer a different view, you can change this setting in the options menu. You can also select whether you want the content to be shown in full screen. You can disable the full screen mode by pressing the ‘-‘ key.

In order to use the block editor in WordPress, you need to enable it first. Then, you can start creating your content. The content block is the first one to be displayed on your post. Once you’ve done so, you can add more blocks. You can also edit your menu. However, you may need to adjust the font and size of the text. Once you’ve finished the formatting, you can continue by using the ‘+’ key to make changes to your text.
How Do I Enable Classic Editor In WordPress:
Another way to enable block editor in WordPress is to enable the plugin for your theme. By doing so, you’ll be able to use the editor for any page or post on your site. But you must remember that the block editor will not be compatible with other tools on your site. You should check whether your themes or plugins allow the block editor for your specific theme. You can also use it to add meta details to your pages. This will be your first block in the block editor.

You can also add blocks to your posts by installing the Block Editor plugin for WordPress. The plugin allows you to add forms to your content. By enabling the block editor in your theme, you can also enable the WP Forms editor. It will let you add forms to your content. In addition, the WP Forms block will allow you to insert form elements. And as you might have already guessed, the plugin has many more features than the classic editor.
Did WordPress Change Their Editor:
Adding blocks to a post is a great way to create a custom content layout in WordPress. You can drag and drop blocks in the editor to make it easier to rearrange the content. Once you’ve selected a block, you can use the arrows to move them in and out. You can add images and other types of content by clicking on the empty blocks. It’s easy to set up a blog in WordPress with the block editor.
Installing The Classic Editor Plugin:
To install the Classic Editor plugin:
- visit your plugins page
- click “Add New”
- Search for “Old Editor”
- click the “Install Now” button next to “Old Editor”.
- After the plugin has finished installing, click “Activate”.
- That’s all!
Unlike the classic editor, the block editor in WordPress has a lot more functionality than it did before. For example, when a user hovers over a page or post title, the block editor will appear. If you don’t like the new editor, you can disable it. After doing so, you can test it on your staging site. If you’re unsure about whether you’re going to like it, you can uninstall the plugin.