How to Enable AJAX Form Submissions in WordPress
To enable AJAX form submissions on your WordPress website, you will need to enable this feature in the OptinMonster settings. This article will walk you through the configuration and setup of the plugin using a step-by-step guide. OptinMonster forms can be added to multiple locations on your website, including page/post embedding and footer widgets. For more information, read our article: How to Enable AJAX Form Submissions in WordPress
AJAX form submissions use AJAX to run a process without refreshing the page. The browser’s default response is a standard XML representation of form data. You can make this work with vanilla JS. You can configure your form builder to disable confirmation scrolling. This will prevent the field of view from moving when a user submits the form. You can also use an XML schema to allow more flexibility when using AJAX Google.

AJAX form submissions are a great way to reduce website reloading times. This technology allows your website to refresh a small part of the page without reloading the entire document. This makes the user experience smoother and more user-friendly. AJAX forms allow you to customize a form’s behavior to make it more dynamic and functional. For example, you might have a drop-down list of three options. If the user changes one of those options, an onchange event will be fired.
Can We Submit Form Using AJAX:
When using the AJAX form, you can control the behavior of the submit button by adding a data-ajax=”false” attribute to the form. You can also disable Ajax entirely by setting the ajax Enabled global config option to false. The submit button will then cause the whole page to refresh, and will show a message. If you would like to show the content of the form that was submitted, you can use the message attribute to show it.

AJAX form submissions are fast and smooth. Using AJAX will reduce the time needed for pages to reload and make the user experience more seamless. AJAX is a technology that uses JavaScript and XML to refresh parts of a page without having to reload the entire document. This can make forms more dynamic and functional, with features such as a dropdown menu and onchange events that trigger when the user changes options.
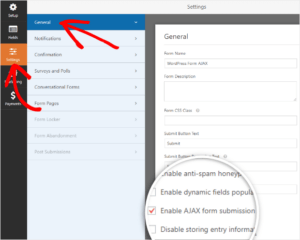
How Do I Turn On AJAX In Gravity Forms:
AJAX form submissions are one of the best ways to increase conversions. It also improves user experience, keeping popups and modals open. If you are looking for ways to increase conversions and get more visitors to your site, opt-in with AJAX form submissions. The marketing and lead generation tools provided by OptinMonster will help you achieve your goals. To get started, visit the official website of the plugin. You’ll find a dashboard where you can create campaigns and manage your option forms.
After completing the installation process, you’ll need to activate the opt-in campaign on your website. Next, click “Go Live” on the OptinMonster dashboard. A green Live button will appear on the top blue bar of the plugin. The new version of OptinMonster also adds compatibility with WordPress 4.6. The latest version also fixes an issue with custom taxonomy terms and short codes.
How Do I Submit A Form Using AJAX In WordPress:
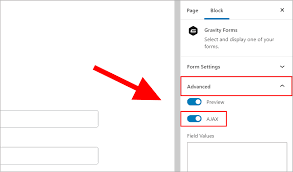
Once you’ve installed AJAX, you can enable form submissions in WordPress. AJAX forms work through JavaScript and can modify your form to display a success or failure message depending on the type of form that’s submitted. To enable AJAX form submissions, you must enable the plugin in the corresponding section of your WordPress admin panel. After you’ve enabled AJAX form submissions, you’ll need to publish your form in order to receive notifications.

When a user fills out a form on a website, AJAX forms use Asynchronous JavaScript (JSON) to send and receive data from a server without reloading the page. The data returned by the server is supposed to be XML, but it’s easier to send it in JSON, which is a language that JavaScript is more suited to.
How Can I Submit A Form Without Reloading:
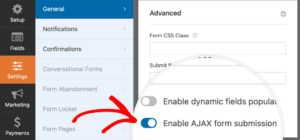
If you’re using WP Forms, you’ve probably noticed that it now supports AJAX form submissions. If this is the case, you can enable this functionality in the form builder. To enable this feature, simply click the ‘Enable AJAX form submission’ checkbox. If you’re unsure how to do this, read this guide. You’ll learn how to set up the functionality in just a few minutes.
Ajax form submissions allow you to send a notification email to the site administrator whenever someone submits a form. There are several options for this email, including a subject, message, and confirmation message. Once you’re done setting up the notification email, you can publish your AJAX form. You’ll receive notifications when someone submits a form on your site. You’ll also receive an email notification when a user completes the form.
How To Contact Form Plugin:
Ajax form submissions are an excellent way to increase the speed of your website. You can use the Ajax contact form tutorial to get started. This plugin uses short codes to create HTML code for your web form. These are much more flexible than templates and are ideal for websites that want to incorporate AJAX.
Click On Settings:
- Go to the page you would like to add a form to.
- Click the Editor Downloads button (looks like 🙂
- The “Allow Ajax” box
- Click the “Apply Form” button, and voila!
Jetpack forms are highly customizable, work with the block editor, and integrate with Akismet for spam protection. If you already use Jetpack, then this plugin is for you. Jetpack form submissions work well with this plugin, but it does have a few extra features that could slow down your site. Contact Form 7 is one of the oldest and most popular contact form plugins for WordPress. It offers several features, including real-time notifications, spam filtering with Akismet, and simple markup. It is also a free plugin, but there are premium features available for a nominal fee.


