How to Enable Footer in WordPress
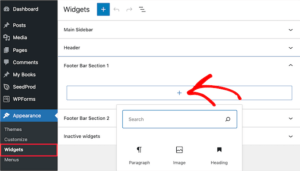
There are a few different ways to enable a footer in WordPress. First, you should go into the WordPress admin area and look for the footer section. If you don’t see it, you can find it by looking for the “Widgets” section. From here, you can add or remove widgets, including the footer. Then, use the drag and drop editor to make changes to the code.
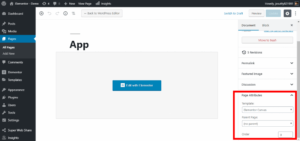
The footer area is located at the bottom of the page or website. You can customize this area by adding a widget or a text area. The footer section includes a section where you can choose the background color and font. Moreover, you can also customize the link color, link hover color, and background transparency. Finally, you can customize the appearance of the footer by choosing the right theme for your website Google.

The footer area is at the bottom of your page or website. It contains information like your name, your contact information, and other important information. The footer area is also known as the blog’s header. It can be customized by changing the text, widget, or menu. It is a part of the website where visitors can enter their email address or other personal information. Once you’ve set up the menu and footer, you can add a few widgets to your website.
How Do I Activate The Footer In WordPress:
You can also customize the footer’s appearance. You can add custom content and create a secondary menu using the plugins available. If you don’t want to include your contact details in the footer, you can delete this credit link from your site. Then, you can choose to use widgets to place your information. You can also change the background image and background color of the widget. If you’re not satisfied with the default, simply remove the credits in the footer and try a different theme.

The footer will be the last thing visitors will see when they visit your website. The footer is a vital component of your website’s design, and it is crucial for your website to have one. It helps to improve the search engine optimization and navigation of your website. However, if you don’t want your users to see this information, you can remove it from your site. You should also delete the text that says “Powered by WordPress” in the footer if you don’t want it.
How Do I Enable Header And Footer In WordPress:
In the WordPress dashboard, you will find the widget area. In your dashboard, click on the footer area to add your widget. You can also select the width and style of the footer. You can choose a custom footer for your website, which will depend on the theme you use. Its add text, links, images, and videos. Then, you can toggle the footer style. It’s your choice.

You can also enable a footer in WordPress by creating a new menu and then editing the theme. Then, you can add the widgets you want to display in the footer. These widgets will help your visitors navigate your site and increase your SEO. For example, you can place a footer menu at the bottom of your site and display the categories you’ve created. There are many other ways to edit the WordPress footer.
How Do I Show The Footer Menu In WordPress:
You can also use widgets to add content to the footer. This is an ideal way to add more content to your website. It’s easy to create custom widgets with the widgets available in WordPress. The widgets will display your content in the right location and be easily accessible. You can also use the footer to insert a secondary navigation menu. The links you place in this menu can be viewed by your visitors as well as your site owners.
Adding A Footer Using Customize:
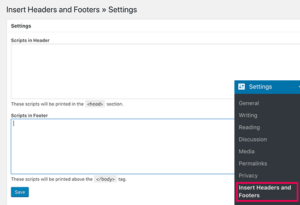
- Enter Install Themes and Footer by uploading index-themed-headers in the directory / wp-content / plugins /. …
- Activate Input and Foot Themes via the Plugins menu in WordPress.
- Enter the code on your header or footer according to Settings>
- Insert Themes and Footer Menu.
To add a footer, you can use a custom block. This block is a widget that displays a list of widgets on your site. You can choose the block that you’d like to place in your footer. This widget is called a “footer” and can contain text or an image. You can also create a search box and insert a placeholder. You can customize the look of the footer by clicking the settings icon in the top right corner of the screen.

Leave a Reply