How Do I Enable Cache in HTML5?
Choose how much storage you want to dedicate to Enable Cache in the Content Caching window. You can also set which type of content to cache, such as only shared or iCloud content.
You can unlock more advanced options by pressing the Option key. I can then configure settings such as the cache size and content caching clients, peers and parents.
Enabling a cache in a computer system can significantly improve performance by storing frequently accessed data or instructions in a faster and more accessible location. Caching helps reduce the time it takes to retrieve information, as it can be quickly retrieved from the cache rather than fetched from slower, primary storage devices like hard drives or network servers.
In this guide, we’ll explore the concept of caching and provide a comprehensive overview of enabling and managing cache in various contexts, including web browsers, databases, and operating systems.

1 Introduction to Caching:
Enable Cache is a mechanism that stores copies of frequently accessed data or instructions in a location that allows for faster retrieval. The purpose is to enhance performance by reducing the time it takes to access information. There are various types of caches, such as CPU, disk, and web, each serving a specific purpose in their respective domains.
2 Browser Cache:
Web browsers use caching to store static resources like images, stylesheets, and scripts locally on a user’s device. This reduces the need to download these resources repeatedly from the web server, resulting in faster page loading times. To enable or manage browser caching, users can adjust settings within their browsers or use web development tools to control cache behavior.
3 Database Cache:
Databases often implement caching mechanisms to enhance query performance. In-memory caching, query result caching, and object caching are common strategies. Enabling and configuring these caches depends on the database management system (DBMS) in use, such as MySQL, PostgreSQL, or MongoDB. Users typically adjust configuration files or use specific commands to enable and manage caching settings.
4 Operating System Cache:
The operating system itself employs caching to optimize file access and system performance. The file system cache, for instance, keeps frequently accessed data in memory to reduce disk I/O operations. Users can control and monitor the operating system cache through system tools and configuration settings, ensuring that it aligns with the system’s specific requirements and available resources.
5 CDN and Proxy Caching:
Content Delivery Networks (CDNs) and proxy servers implement caching at a network level to reduce latency and enhance content delivery. Configuring caching settings on CDNs or proxies involves adjusting cache durations, handling cache purging, and configuring cache bypass rules.
Disk Cache
Disk cache is a high-speed intermediary storage space that retains frequently accessed data values, speeding up the time it takes for your computer to access that data from slower storage devices like hard disk drives (HDD) or solid-state drives (SSD). This can significantly improve system performance.
When a data request is made, the CPU first checks if that data value is in the cache. If it is, the operating system returns it immediately, known as a cache hit. Otherwise, it fetches the data from the disk storage device and keeps a copy in memory until the next time the data is needed, known as a cache miss.
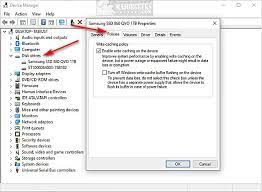
To increase performance, disk cache stores the data in volatile memory (RAM) rather than on a permanent medium. This can cause problems when a power failure occurs since the stored data may be lost.
Consequently, disk write caching is typically turned off in server environments. It can also be turned off in desktop computers to protect against unexpected shutdowns and crashes caused by software/hardware errors.
Three methods support metadata about the cache: volume returns the estimated total size in bytes of the cache directory on disk, stats provides cache hits and misses, and check verifies cache consistency and reclaims unused space. Persistence mode is optional and allows you to specify whether cached data is persistent or not, as well as the eviction policy.
Memory Cache
Memory caching works by setting aside a portion of RAM to store the most frequently used data. An application reads data and checks the cache to see if the requested record is present. If it is, the application will read from the Enable Cache, eliminating the need to access a slower database. If the data is not in the cache, the system will retrieve it from the database and save it in the cache for future requests.
A memory cache can use one of several eviction policies to avoid overflowing the cache with no longer required data. These policies vary depending on how the cache system was built, but they typically include least recently used (LRU), most recently used (MRU) and first in, first out (FIFO).
Enable Cache is an essential technique for improving computer performance by reducing the amount of data that must be read from and written to disk-based storage systems. There are many different applications of cache memory, including web browsers that store commonly requested Hyper Text Markup Language (HTML) and JavaScript files, Domain Name System (DNS) servers that cache DNS records to perform faster lookups, and content delivery networks that cache data to reduce latency for end users.
A fundamental limitation of caches is that they only regurgitate the raw data stored within them. This can be a real problem if you need to derive insights from the data being spit out.
Page Cache
Page caching stores static versions of web pages that can be served up to users instead of generating the content for every user request. This helps avoid a lot of time-consuming database queries and can be very fast for the user.
Page cache is also helpful for things like images and Cascading Style Sheets that don’t change very often but are required to make the website look good. These can be preloaded briefly and refreshed when the user visits the site.
The Page Cache has a setting called TTR that explains how long the cached version of a page should remain valid for a user. This is a critical setting that you should set carefully. A higher value means that more page caching is being done. This can reduce the load on the server but will also increase the chance that a user may be served stale data.
Configuring the Page Cache settings is essential, so specific requests bypass the cache entirely. This might include requests from logged-in users or API endpoints requiring access to sensitive information. You can also configure the Page Cache to automatically clear cache for specific URLs or for a post type when an admin action is taken (e.g. if a new article is published or a plugin is activated).
Application Cache
Application Cache is one of the most powerful features of HTML5 — it enables your site to function in a limited capacity when your user goes offline. A plain text file controls it called a cache manifest, and it lists what resources the browser should cache for offline use. By carefully considering the contents of your manifest and what it contains, you can offer your users a great experience when they’re disconnected from the Internet.
The first line of the cache manifest file must be CACHE MANIFEST, which tells the browser this is a cache manifest. Below this, you can list URIs of the files you want in your cache for offline use. The URIs can be hosted either in the exact origin of your web application or external to it.
To create your cache manifest file, specify the version number of each resource in your listing. Then, when you update these listings, the browser will notice the change by incrementing the version number. It will then download the new version of each resource in your listing, add them to their existing caches, and purge the old ones.
The other section of your cache manifest file is FALLBACK, which tells the browser that all requests for any resource not listed in CACHE should bypass the cache. This is a good option for a site that uses externally hosted content.
Conclusion:
Enabling and managing the cache is crucial to optimizing system performance across various applications and services. Understanding how caching works and adjusting relevant settings can significantly improve system responsiveness and efficiency, whether in web browsers, databases, operating systems, or network infrastructure. As technology evolves, staying informed about the latest caching techniques and best practices ensures continued optimization of computing environments.

Leave a Reply