How to Enable HTTP Cookies
Enable HTTP Cookies are small pieces of data sent to a user’s web browser by a server. These cookies enable websites to recognize users and remember their preferences, login details and other information.
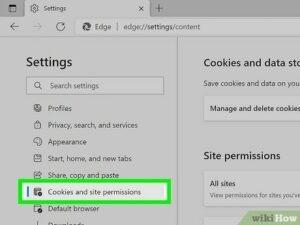
To enable cookies in Chrome, click on the three dots icon in the upper right corner and select Settings. Then click on Cookie and site data.
Enable HTTP Cookies involves configuring your web server, server-side scripts, and client-side code to work seamlessly with cookies. HTTP cookies are small pieces of data stored on a user’s device by their web browser. They are commonly used for various purposes, such as session management, user tracking, and personalization. In this guide, I’ll provide a comprehensive overview of how to enable HTTP cookies, covering both server and client aspects.

Server-Side Configuration:
- Understanding Cookies: Before enabling cookies, it’s crucial to understand their structure. Cookies consist of key-value pairs and additional attributes like expiration date, domain, and path. Server-side scripts generate these cookies and send them to the client’s browser.
- Set-Cookie Header: To send a cookie from the server to the client, use the
Set-CookieHTTP header. This header is included in the response from the server to the client. For example:cssSet-Cookie: user_id=123; Expires=Wed, 21 Oct 2024 07:28:00 GMT; Path=/
- Using Server-Side Languages: In server-side scripting languages like PHP, you can set cookies using the
setcookie()function. For example:phpsetcookie("user_id", "123", time() + 3600, "/");
- Cookie Security: Consider cookie security aspects. Use secure and HTTP-only flags to prevent attacks like session hijacking and cross-site scripting (XSS). The secure flag ensures the cookie is only sent over HTTPS, while the HTTP-only flag restricts access to JavaScript.
- Session Management: Cookies are commonly used for session management. When a user logs in, create a session identifier, store it in a cookie, and associate it with the user’s session on the server.
Client-Side Configuration:
- Accessing Cookies: On the client side, JavaScript can be used to access and manipulate cookies. The
document.cookieproperty allows reading and writing cookies. For example:javascriptdocument.cookie = "user_id=123; expires=Wed, 21 Oct 2024 07:28:00 GMT; path=/";
- Reading Cookies: Use JavaScript to read cookies. Split the
document.cookiestring and extract the relevant values. For example:javascriptfunction getCookie(name) {
const value = `; ${document.cookie}`;
const parts = value.split(`; ${name}=`);
if (parts.length === 2) return parts.pop().split(';').shift();
}
const userId = getCookie("user_id");
- Handling Cookies in AJAX Requests: When making AJAX requests, include cookies by setting the
withCredentialsproperty totruein the XMLHttpRequest or using thecredentials: 'include'option in the Fetch API. - Cookie Consent: Adhere to privacy regulations by implementing a cookie consent banner. Users should have the option to accept or decline the use of cookies on your website.
Testing and Debugging:
- Browser Developer Tools: Utilize browser developer tools to inspect cookies. You can view, add, or delete cookies using these tools.
- Logging and Monitoring: Implement logging and monitoring to track cookie-related issues. This helps in identifying and resolving problems quickly.
How do I enable HTTP cookies?
Cookies are small bits of data that websites store on your computer as you browse their site. They’re used for a variety of purposes, like remembering your login information, storing your preferences, and tracking your behavior online. Cookies are also essential to ensuring that a website works properly. In order to use most web services, you’ll need to enable cookies.
Depending on your browser and its settings, you can choose from a variety of cookie options. For example, Chrome allows you to select which sites can use cookies, block third-party cookies, or delete all cookies at the end of your browsing session.
HTTP cookies (also known as web cookies, Internet cookies, or browser cookies) are small files that contain a string of information that is sent to a web server from a web browser. The server saves the file on the user’s computer or device and then sends it back to the browser each time the browser requests a page from the server.
These files can contain a wide variety of data, including unique identifiers, passwords, or financial account information. Cookies have raised concerns about online privacy, as they can be used to track a user’s activity across different websites and devices. However, recent regulations such as the General Data Protection Regulation in Europe and the California Consumer Privacy Act have helped to address these issues.
What are HTTP cookies?
HTTP cookies are small text files stored on a user’s computer or mobile device when they visit a website. They provide useful and sometimes crucial web functions, such as maintaining Authentication information or recording preferences between visits.
Cookies can have one or more attributes that are interpreted by the client when sending them with requests to the server. These attributes limit or specify how a cookie should be treated.
For example, a cookie can have the Secure attribute to ensure that it is only sent over secure connections. It can also have the HttpOnly attribute to prevent unauthorized parties from accessing cookies in cross-site scripting attacks.
The Domain attribute specifies the domain to which a cookie applies. Traditionally, it only allowed cookies set by the originating domain to be accessed, but modern browsers support the less restrictive SameSite attribute, which treats the cookie as if it were set on the same site as the current page.
The Path attribute specifies a URL path to which the cookie should apply. Typically, it only allows cookies that are set on the same site as the current URL to be accessed, but it is also possible to set a value of None, which means the cookie should be sent on all requests (even if they don’t match the cookie’s origin). The Cookie header can also contain other attributes such as Screenmode or Job, which restrict the scope of the cookie to specific subdomains.
What are the purposes of HTTP cookies?
Cookies are a small piece of data that a website sends to your browser when you visit the site. The browser stores the cookie and then sends it back to the server with each subsequent request. This allows the server to identify you as a unique user and present customised information. Cookies can also be used for authentication, maintaining login sessions, and tracking web browsing behaviour.
The Set-Cookie header contains various attributes that allow the server to specify the cookie’s characteristics. These attributes include expiration, scope, security and cross-site request behaviour. The Expires attribute sets an expiry date for the cookie, and the Max-Age attribute specifies the maximum age of the cookie (in seconds).
The Domain and Path attributes determine where the cookie can be sent. Specifying Domain specifies that the cookie can only be sent with requests from the same domain. Specifying SameSite specifies that the cookie should only be sent in a first-party context. If neither of these is specified then the cookie can be sent with cross-site requests.
Other than these general purposes, HTTP cookies can be used for a variety of other things such as maintaining state over stateless HTTP transactions, and storing user-specified preferences. They also reduce the amount of information that has to be sent with each HTTP request, thus saving on bandwidth and storage space on the server.
How do I block HTTP cookies?
If you don’t mind websites getting a little peek at your web browsing history, cookies can help make the experience more convenient by remembering things like your login state or the items in your shopping cart. Cookies can also have a darker side, however – when they’re used by third parties to track your browsing behavior in order to display personalized ads, for example.
Thankfully, most modern browsers include settings that allow you to set your cookie preferences based on what kind of information you’re comfortable sharing. For instance, in Chrome (the browser used by most OverDrive readers) you can enable first-party cookies, disable third-party cookies, or choose to accept all cookies. There are also other settings that add extra layers of security to your browser’s cookie communication, such as Secure and Http Only.
If you’d like to get more granular with your cookie settings, many browsers offer plugins that can give you more control over what kinds of cookies are accepted and blocked. You can find instructions for enabling or disabling cookies in your browser’s help documentation. Keep in mind, though, that blocking cookies may impact your ability to browse OverDrive websites and borrow titles. If you have any questions, please don’t hesitate to contact us. We’re happy to help!
Conclusion:
Enabling HTTP cookies involves a combination of server-side and client-side configurations. Ensure that your implementation complies with privacy regulations and best practices for security. Regularly test and monitor your cookie-related functionalities to provide a seamless and secure user experience on your website.

Leave a Reply