How to Enable CORS in Chrome
In this article, you will learn how to enable CORS in Chrome and how to configure CORS plug-ins. You will also learn how to remove a CORS plug-in if you don’t need it. You can also use a chrome extension to download the CORS.CRX file and then open it by typing in the keyword you wish to enable.
If you’re using Chrome, you might be having trouble getting a CORS header on your web pages. The first step in troubleshooting this problem is to disable the CORS flag on your browser. There are a few ways to do this. You can use a curl-like interface to send actual CORS requests and see whether the browser’s CORS settings are correct Google.

You can also force the browser to send a new GET request. This works best when the URL is different from the one cached on your computer. The new request will contain the CORS headers. Depending on which browser you’re using, you may need to try both methods.
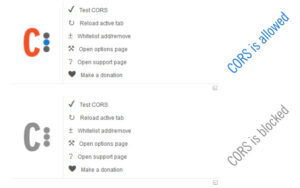
How To Configuring A CORS Plug-In:
A CORS header is used when a website wants to allow cross-origin requests. Cross-origin requests are only allowed when they’re made to URIs that have specific scheme tags. A common mistake is using a URI such as localhost:3000/api which contains no http:// or https:// prefix. This URI is actually parsed as a scheme. Hence, you won’t be able to see these requests in the Network tab of Chrome’s developer tools.
Configuring a CORS plug-in allows web applications to send requests across domains. Chrome disables this feature by default, but you can turn it on or off as needed. CORS (Cross Origin Resource Sharing) is a web application security feature that allows web servers to communicate with each other in a secure way. If you’re interested in learning more about this feature, read MDN’s docs.
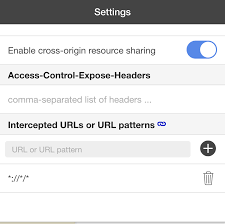
How Do I Enable CORS In Chrome:
CORS is an internet security technique that restricts requests from websites that are not trusted. It helps protect websites from unwanted interception of sensitive data. Whenever possible, developers should keep the set of permitted CORS origins to the bare minimum. To do so, they should avoid opening up sensitive datasets to public playgrounds like JSFiddle.

To resolve the issue, you can try adding a dummy GET parameter to your CORS headers. The dummy GET parameter should be different from the URL of the cached image. This will force your browser to send a new request that includes the required CORS headers.
How To Getting A CORS Header From An Extension Page:
If you’re having trouble getting a CORS header from your extension page in Chrome, you may have to change the flags on the page that your extension is on. CORS (Cross-Origin Resource Sharing) allows web servers to specify which web applications they’re allowed to interact with. The Chrome developer tools allow you to change these flags.
This header is required when making cross-origin requests. When an extension is on a web page, it will send an XMLHttpRequest to the server. It sends cookies for the origin and domain of the request. It will also send a CORS header.
How To Removing The CORS Plug-in From An Extension Page:
To test if your extension page is using CORS, you can enable or disable the non-Blink CORS flag. However, you should not leave this flag enabled because it’s different from the Blink implementation. Alternatively, you can perform a NetLog dump of the entire HTTP request to look for errors. You can also use a standalone HTTP debugging tool such as Fiddler to analyze the underlying HTTP requests.
If you are concerned that a web page is violating the CORS security principle, you can remove the CORS plug-in from that page. You can do this from the extension’s settings page. If you don’t want the CORS plug-in to appear in your extensions, you can disable it in Chrome’s settings page. CORS is a security feature that lets web servers and browsers communicate with each other. It is an HTTP protocol that allows web servers to specify which web applications they can communicate with.
How Do I Enable CORS Browser:
Disabling CORS isn’t a big deal, but there are some disadvantages. This plug-in can cause some web pages to fail to load. This means that you can’t fully use your extension. In addition, you’ll have to deal with CORS problems in some web sites, so you should make sure that you disable the plug-in.
Alternatively, you can disable extensions by running the Chrome command-line option –disable-extensions.

Leave a Reply