How to Enable A Form After It Has Been Disabled
The following code shows how to enable a form after it has been disabled Google. The method iterates over the form elements to enable or disable them. This can be useful for ensuring that the form is accessible for everyone. The method can be helpful for implementing WCAG 2.1 success criteria. The jQuery prop() method can be used to disable and enable form elements. The following code snippet demonstrates how to add a Recaptcha to a form in Kustomer.
When designing an accessible web site, it’s important to consider WCAG 2.1 Success Criteria when you enable a form. This set of rules describes what you should do if a person with a disability uses the site. While the rules for WCAG 2.0 are pretty clear, WCAG 2.1 goes a step further by requiring that a form meet the guidelines for people with learning and memory disabilities. The Americans with Disabilities Act (ADA) specifies what organizations must do in order to meet the requirements Google.

While the previous success criteria were important for usability and accessibility, they’re not enough in many cases. The W3C recommends ensuring that a form meets these standards as far as possible. The following list provides a starting point for designing an accessible web form. It should be designed to meet at least two of these standards, as well as the Level AA and AAA success criteria.
How To Disable A Form In HTML:
You can use the jQuery prop() method to disable or to enable a form element. It requires jQuery 1.6 or 1.7. The prop() method disables or enables the form element, and then returns a normal color to the element. If you wish to enable a form element, you can use the prop() method with a false argument. In this article, we will learn how to use prop.

The prop() method allows you to disable or enable form elements and input fields. It takes two arguments: the name of the form element, and the property value. For example, if you want to disable a text field, you can use the prop() method. The jQuery prop() method is available in jQuery 1.6, and 1.3, but it is not available in jQuery 1.5.
Recaptcha On Contact Forms In Kustomer:
In order to prevent spam or bots from sending spams messages, you can enable reCAPTCHA on contact forms in Kustomer. To activate reCAPTCHA, simply click the “spam protection” toggle and enable reCAPTCHA v3. You will see a new page that adds new fields. Make sure to turn reCAPTCHA on before publishing your form JavaScript .

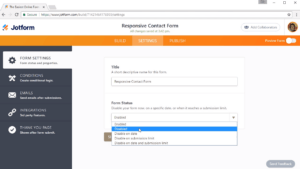
After setting up your form, you can change the text and attributes of component blocks. Select a form attribute from the field settings panel. Then, click the ‘Customize’ button. Enter a title for the form. You can also enable the system-required fields.
How To Enable A Form In Angular:
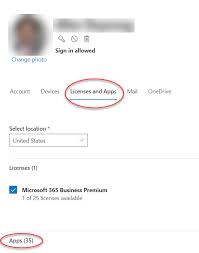
When you install reCAPTCHA on your contact forms, you must also enable the reCAPTCHA plugin for your Kustomer website. This plugin adds an extra security layer to your website. Users will be unable to submit spam messages if the form doesn’t contain reCAPTCHA. Alternatively, you can turn on Google reCAPTCHA on your contact form and let your users input the code.
There are two ways to automatically disable a form after a certain number. The first is to disable the submit button. If the form already contains a valid submission, this will prevent the user from making any further submissions. The second way is to disable the submit button and run a JavaScript validation script on the submitted data. The first way is very common and is easy to implement.
Tap Site Settings:
- Go to My Forms,
- Select the form you intend to set,
- Click More, then change the form’s status.
- Click either Enable or Disable.
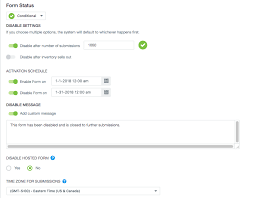
You can set the date and time on which the form will no longer be displayed and disable submissions. To do so, you must visit the form admin area and click on the Settings tab. Next, find the Restrict Form Access section. There, select a value greater than zero. To disable the form after a certain number of submissions, select the desired date and time to disable the form.

Leave a Reply