How Do I Enable Right Click on Inspect
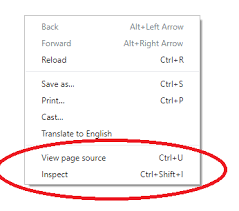
Inspect is a handy tool that lets you examine the HTML code in your browser’s upper-left panel. If you hover your mouse over an element, it will highlight it on the page. Then, you can right-click the highlighted element to bring up Developer Tools. If you use a mobile device, you can use the same technique. Do I Enable Right Click On Inspect
If you’ve ever noticed that the right-click function isn’t working, you may want to check your extensions. It might be that you have installed malicious programs that are preventing the right-click function to function correctly. In order to fix this issue, install Auslogics Anti-Malware or use a different browser. Once you’ve disabled the extension, the right-click feature should work again Google.

Chrome has an inspect feature that allows you to play around with web pages. This lets you change fonts, colors, and layouts without affecting the website. This tool is also useful for viewing HTML and CSS source code. If you’ve ever wondered how websites are built, this is the perfect tool to use.
How Do I Enable Right Click On Safari:
Safari’s inspector can be opened by pressing command-option-I or clicking on the inspector icon on the right side of the display. This opens a separate window with the source code for the selected element. Clicking on the element will reveal its code, which can be useful for identifying errors in a webpage. You can also use the inspector to delete or hide an element on the display. But you must enable it before you can access it.
First, you need to enable the developer tools in Safari. To enable this feature, simply check the box next to Show Develop menu in the top menu bar. Once you’ve done that, you can use the inspector to right-click-specific parts of a page or inspect specific elements of a web page. You can also access the inspector by selecting Develop > Show Web Inspector from the menu bar.
How Do I Enable Right Click On iOS:
In iOS, you can enable the right click on web pages to inspect their code. To enable this feature, you’ll need a Mac and an iPhone. In order to enable this feature, go to the Safari app and go to the Advanced settings. From the Safari menu, click ‘Enable Web Inspector.’ This will open up a new window in your Mac with details about the selected webpage. A blue area will appear in the browser to indicate the line of code.

You can also use this tool to search for specific items on a webpage. First, you can click on the search icon on the toolbar. Next, enter your search term in the search box on the left. The results will be displayed in the Inspect Element. It also displays any errors and warnings. You can also change the appearance of the toolbar by going to the settings.
How Do I Enable Right Click On Android:
Whether you’re working on a desktop app or a mobile application, you can enable right click on inspect on Android. The inspect element feature is an excellent way to debug UI glitches in your mobile app. see the entire code used to render the page, as well as specific sections of the code. You can also view the sources of the media used on the page.
You can enable right click on Android by following a few simple steps. First, make sure that your NVIDIA driver is up-to-date. If it’s not, you can try to update it manually. Next, make sure to make a shortcut to the right-click button in the settings.
How Do I Enable Right Click On Windows:
To inspect an element in a website, right-click on the element and select “Inspect Element”. You can also use the Ctrl+Shift+I keyboard shortcut. Inspect Element is a tool that shows the underlying HTML of a webpage. Most browsers include this feature, which you can use to see the coding of any web page.
Go To Settings:
- If the page you’re on contains text or a text area,
- Click into that entry (as if you were typing text),
- Then right-click and select ‘Explore Element’. View activity on this post.
- Here you will find the Enable Right Click option. Click on it.
The inspector tool can be helpful for testing changes you’ve made to a website. Using this tool, you can see how your website looks on both desktops and mobiles. After you’ve opened the inspector, right-click the element to view the underlying code. Firefox users can also access the inspector tool by selecting the three-dot icon in the bottom-right corner of the browser window.

Leave a Reply