Enable Apple Pay In Stripe, a secure and convenient mobile payment service by Apple Inc., enables iPhone, iPad, and Apple Watch users to make purchases seamlessly. It’s integrated with Stripe, offering simplicity in processing payments without additional fees, highlighting the importance of troubleshooting when Apple Pay is not working.
For those experiencing issues with Apple Pay not working, this guide will navigate through setting up Apple Pay for iOS apps, integrating it into websites, leveraging the Stripe plugin for WooCommerce, and crucial testing and troubleshooting steps. This pathway ensures users and developers can effectively resolve challenges, particularly on the latest devices like the iPhone 15.

Setting Up Apple Pay for iOS Apps
To Enable Apple Pay In Stripe is operational within your iOS app, integrating it with Stripe involves a series of critical steps. This process is essential for developers aiming to provide a seamless payment experience for users on devices like the iPhone 15, where Apple Pay not working can significantly impact user satisfaction.
Initial Setup with Stripe and Apple Developer Program:
- Enroll in the Apple Developer Program .
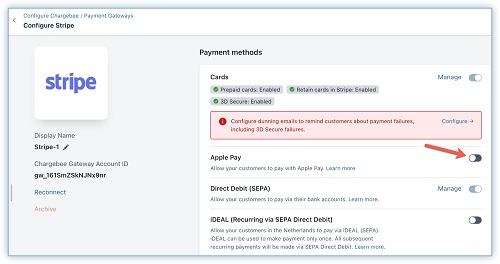
- Set up a Stripe account and navigate to ‘Apple Pay’ under Business Settings > Payment Methods in your dashboard to click on ‘Configure’.
- Register for an Apple Merchant ID and create a new Apple Pay certificate.
Integration in Xcode:
- Add the Apple Pay capability to your app in Xcode .
- Use the StripeAPI.paymentRequest(withMerchantIdentifier:country:currency:) method to create a PKPaymentRequest.
- Check if Apple Pay is supported on the user’s device and if they have a card added to their wallet before displaying it as a payment option.
Certificate and Merchant ID Configuration:
- Download the Certificate Signing Request (CSR) from the Stripe Dashboard.
- Create a Payment Processing Certificate in the Apple Developer Center, associated with your Merchant ID.
- Upload the Payment Processing Certificate (*.cer) in the Stripe Dashboard.
Adhering to these steps meticulously ensures the proper setup of Apple Pay for your iOS app, leveraging Stripe for payment processing.
Integrating Apple Pay into Your Website
Integrating Apple Pay into your website with Stripe enhances the checkout experience for users, especially when using devices like the iPhone 15 where the demand for seamless transactions is high. Here’s a straightforward guide to ensure Apple Pay is not working issues are mitigated:
-
Enable Apple Pay on Stripe:
- Navigate to ‘Apple Pay’ under ‘Business Settings > Payment Methods’ in your Stripe dashboard.
- Click on ‘Configure’ to initiate the setup process.
-
Domain Verification:
- From the ‘Payment method domains’ page, click ‘Add new domain’.
- Enter the top-level domain or sub-domain where Apple Pay will be implemented.
- Click ‘Save and continue’, then download the domain verification file.
- Upload the verification file to your website at the specified URL .
- Complete domain verification by hosting the domain association file at
/.well-known/apple-developer-merchantid-domain-associationon your site.
-
Integration Options:
- No-code UI options: Generate a payment link allowing customers to use Apple Pay on web or mobile without coding.
- Flexible UI options: Utilize Stripe Checkout or Payment Element to create a customized checkout. Apple Pay is automatically enabled as a payment option.
- For platforms: Distribute Apple Pay as a payment option to merchants easily, without additional onboarding.
Remember, testing Apple Pay on the web requires a real card and your test API keys, and it only works on Safari browsers. Following these steps ensures a smooth integration process, making Apple Pay a reliable payment method for your website users.
Using Stripe Plugin for WooCommerce
Integrating Apple Pay with the WooCommerce Stripe Plugin enhances the shopping experience by offering a secure and quick payment option. This integration is straightforward and involves a few key steps:
-
Installation and Activation:
- Install and activate the WooCommerce Stripe payment gateway plugin.
- Connect your Stripe account by entering your credentials in WooCommerce and enable the “Payment Request Buttons” option.
-
Configuration:
- Navigate to the plugin settings under Web Toffee Stripe > General Settings > Apple Pay tab.
- Enable Apple Pay and configure settings such as button position (above or below the order button), button color (white or black), and button text options (e.g., Apple Pay, Buy with Apple Pay).
- Specify a custom language for the Apple Pay button by entering the 2-letter code of the desired language.
-
Testing and Deployment:
- The Apple Pay checkout button will appear on the cart and checkout pages as configured.
- To test, create a test product and navigate to the cart page on an iPhone or Safari browser. Double-click the ‘Apple Pay’ button to complete a test transaction.
- Once confirmed, save the changes to make Apple Pay available as a payment option on the cart page in Safari or on an iPhone using Safari.
By following these steps, merchants can significantly reduce cart abandonment and increase purchase frequency, leveraging the convenience of Apple Pay’s NFC integration and cost-effectiveness.
Testing and Troubleshooting
When troubleshooting Apple Pay not working with Stripe, especially for users on devices like the iPhone 15, it’s essential to methodically identify and address common issues. Here are some steps to guide you through the process:
-
Verifying Card and Certificate Issues:
- Confirm if the card used is causing the issue by trying a different card.
- If encountering Stripe API errors related to token creation, this often points to an issue with the Apple Pay Certificate. Generate a new certificate and upload it to Stripe.
- For those in countries where Apple Pay is unsupported, testing an Apple Pay integration will not be feasible.
-
Testing Procedures:
- iOS Testing: Utilize test API keys and enter a real credit card number in your Apple Pay wallet. Stripe will tokenize the real card to a test card in test mode.
- Web Testing: Ensure testing is done on Safari browsers using real cards and test API keys. This process only works on Safari due to Apple Pay’s browser restrictions.
-
Common Errors and Solutions:
- If an ‘invalid_cvc’ error occurs, Stripe suggests passing
paymentSummaryItemswith the ‘Immediate’ payment type toinitPaymentSheetas a workaround. - Should there be an error indicating incorrect Apple Pay certificate upload, visit to upload the correct certificate. Additionally, revisiting the guide at and starting from scratch, including creating a new Apple Merchant ID, may be necessary.
- If an ‘invalid_cvc’ error occurs, Stripe suggests passing
This approach ensures a systematic resolution to common problems, enhancing the payment experience for users and developers alike.
Conclusion
Throughout this guide, we delved into the intricacies of ensuring seamless Apple Pay functionality with Stripe, highlighting essential steps for setting up and troubleshooting across different platforms and devices, including the latest iPhone 15. By carefully adhering to the outlined procedures for iOS apps, websites, and using the Stripe plugin for WooCommerce, users and developers are equipped to optimize the payment process, enhancing the transaction experience for all parties involved. The emphasis on methodical testing and troubleshooting underscores the commitment to addressing common issues proactively, ensuring that Apple Pay remains a reliable and efficient payment option.
The broader implications of integrating Apple Pay with Stripe extend beyond mere transaction convenience, playing a critical role in fostering trust and security in digital commerce. By following the comprehensive guidelines provided, businesses can leverage the benefits of this integration, potentially increasing conversion rates and customer satisfaction. As digital payment technologies continue to evolve, staying informed and adaptable to new solutions and challenges will be crucial for maintaining a competitive edge in the e-commerce landscape.

Leave a Reply