How Do I Enable WebGL 2.0 in Safari?
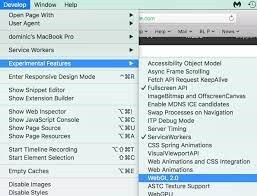
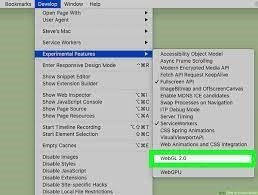
To enable WebGL in your browser, open the Developer options in the top menu bar of your browser. From there, navigate to Experimental Features and check Enable WebGL. Once WebGL is enabled, you must restart your computer. Alternatively, you can enable WebGL in your Mac’s system settings. Do I Enable WebGL 2.0 In Safari
Apple’s latest version of Safari includes support for OpenGL ES 3.0. In the past, the browser has only supported WebGL 1.0, so this change will bring some improvements for users. This new technology is supported on both Mac OS X and Windows platforms. It is also supported by Opera, Chrome, and Microsoft Edge Google.

WebGL is an API for the creation of interactive 3D graphics. It is closely aligned with OpenGL ES 2.0, and is accessed in HTML canvas elements. Because of this compatibility, web developers can take advantage of hardware graphics acceleration for games. WebGL support is available in Mozilla’s Firefox 4+, Google Chrome 9+, Opera 12+, Safari 5.1, and Internet Explorer 11+. If you don’t have any of these browsers, you can try out the latest build of Microsoft Edge.
How To Based On JavaScript:
JavaScript is an open-source text-based scripting language that is used on the client-side of websites. It is compatible with all major browsers, and supports both HTML and CSS, so developers and website owners can use it to customize the user experience. The scripting language enables dynamic text to be inserted into web pages, and runs automatically when the page loads. It is a simple, yet powerful language, and is widely used for creating dynamic web pages.
It makes web pages more interactive and engaging, making them easier to navigate. Using JavaScript on your site can help you create more interactive and user-friendly web pages, and increase the user experience. In fact, many tech giants have embraced this language, and are using it to bring static information to life with interactive features.
How To Open Source Technology:
WebGL is an open source technology developed by the WebGL Working Group. It is used in major browsers such as Mozilla Firefox, Google Chrome, and Apple Safari. This technology is also used in games and other applications. It has a variety of security features to keep your data safe. The WebGL Working Group has a Github account that contains contributions from the community.

WebGL is a JavaScript API that generates 3D and 2D graphics in compatible web browsers. It makes use of computer hardware acceleration to create the visuals. If you encounter a message stating that “Your browser does not support WebGL”, this means that the feature is not enabled in your browser or that you are using an older device. To resolve the issue, you will need to enable WebGL on your PC or mobile device.
How To Supported By All Major Browsers:
WebGL 2.0 is a new standard for rendering interactive graphics on the Web, which eliminates the need for plug-ins and other additional software. Chrome and Firefox were the first browsers to support it, but now Microsoft Edge and Safari are also fully compatible. To get WebGL 2.0 running on your computer, you can install it by running the installer in the command line. The Windows installer adds a “Node Command Prompt” window. You can then access WebGL 2.0 by entering the path “localhost:8080” to the command prompt.
Fortunately, most PCs are capable of handling WebGL content. Even older PCs should be fine, especially if they are running a recent update. However, if you are having trouble seeing WebGL content in your browser, you should install a new version of the browser to fix the problem.
How To Still Under Development:
While WebGL 2.0 is a popular technology, Safari does not yet support it by default. It is still in the early stages of development. Mozilla and Google both offer browsers that support it. Firefox uses ANGLE and uses DirectX on the Windows platform. WebGL 2.0 support is available on Firefox 51 and higher. Safari initially implemented WebGL 1.0 support in version 6.0, 5.1, and 8.0. However, in version 12.0, Safari is experimenting with WebGL 2.0.
Open The Safari:
- Safari. Enable the Develop menu by going to Preferences > Advanced > Select,
- Show Develop menu in the menu bar.
- From the Develop menu,
- Select Enable WebGL.
WebGL 2.0 is a technology for rendering interactive graphics without plug-ins. It was first shipped with Firefox and Chrome, but it has now been made available for Safari and Microsoft Edge. To enable WebGL on Safari, simply open its preferences, click the advanced tab, and choose the option to “Show the Develop menu in the menu bar.”

Leave a Reply