How Do I Enable CORS Browser?
Do I Enable CORS Browser is a standard that helps websites handle requests from other websites. It is implemented by adding a header to web servers that allow them to allow requests from other domains. This header is called the Access-Control-Allow-Origin header and is unique to each web server. However, not all web servers support CORS. The major browsers currently do not support CORS, except for Opera, which is working on support for the standard.
When you enable CORS in your browser, the browser will add a preflight request to the request chain. This request, known as an OPTIONS request, is sent before the main request message is sent. If preflight checks fail, the main request will not be sent and the browser will show an error message Google.

The preflight request will not contain the actual request itself, but will include metadata that the server needs to process it. This metadata will allow the server to decide whether or not to allow the request. A preflight request will not be approved if the server does not allow headers for non-GET/POST content.
How To Configuring A CORS Browser:
A preflight request should include multiple headers, and should be accompanied by a Vary: Origin response header. This header will help the browser avoid caching issues. If the preflight request fails, the browser will block the response in JavaScript. To fix this, you should look at the error message that appears in the browser console. Firefox and Chrome both show an OPTIONS request in their consoles. In Firefox, right-clicking on this request should show the option “Copy as cURL.”
Cross Origin Resource Sharing (CORS) allows user agents to access resources on another domain. Most browsers follow the same-origin policy by default, but the CORS feature allows exceptions to this rule. For example, if you’re hosting a Domino site, your web application loaded from Server A would make REST API requests to Domino’s server.
How Do I Enable CORS In Chrome:
A CORS-compliant browser sends a simple request that includes an Origin header. When the server responds, the browser checks the Access-Control-Allow-Origin header to make sure it’s set correctly. If this header is not set, the browser sends a preflight request, which asks the server for permission to continue with the request.

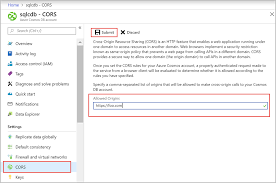
Once you have the CORS-enabled code, you can enable it. The CORS code will allow your browser to fetch static resources such as CSS, fonts, JavaScript, and images. To enable CORS on your site, you can add a CORS profile or edit an existing one.
How to Testing A CORS Browser:
There are a few different ways to test your CORS browser. First, you can use a CORS test button to test if your browser is following the right protocol. The CORS test button will test whether the browser allows requests from the GET, PUT, POST, HEAD, DELETE, and OPTIONS methods.
Another way to test your CORS browser is to make a real CORS request using a curl-like interface. This tool will send and receive actual CORS requests and will give you a good idea of what the response from the server looks like. If the results are positive, you will have a pass.
How To Fixing A CORS Problem:
You can also use an addon or plugin that allows you to test your CORS browser. You can find many of these in addon stores. If you don’t have one, you can search for “CORS” in the addon store. Once you have it, add the extensions you need. Once you’ve added the extensions you need, you can test how they work. If you discover that your browser isn’t supporting CORS, disable the add-on and try again.
If you’ve encountered a CORS error on your website, you might be wondering if there’s a way to fix it. Most CORS solutions involve copying and pasting some code. These solutions may allow anyone to access your API, but it’s important to note that these methods don’t work for all websites and applications.
How Do I Fix CORS Error On Chrome:
If you’ve been seeing errors on your website, your browser may not support cross-origin requests. Cross-origin requests are security-sensitive. By allowing cross-origin requests, you can send requests from another site to your own. Also known as cross-site requests, cross-origin requests allow you to share content across web pages. To test if your website uses CORS, try accessing a random website. You should see an error message in your network tab.
Allow CORS Access Control:
- To enable cross-source access, go to Tools->Internet Options->Security Tab, c
- Cick the “Custom Level” button.
- Find the Misc -> Access to cross-domain data sources setting and select “Enable”.
Cross-origin resource sharing (CORS) allows you to share resources across different origins and subdomains. This is crucial for loading data from other services. It allows you to share data across different websites, without exposing your personal data. However, this process can be complex.

Leave a Reply